
- #Visual studio for mac publish code
- #Visual studio for mac publish plus
- #Visual studio for mac publish zip
- #Visual studio for mac publish download
In addition, I will show an example of ASP.NET Core Dependency Injection.

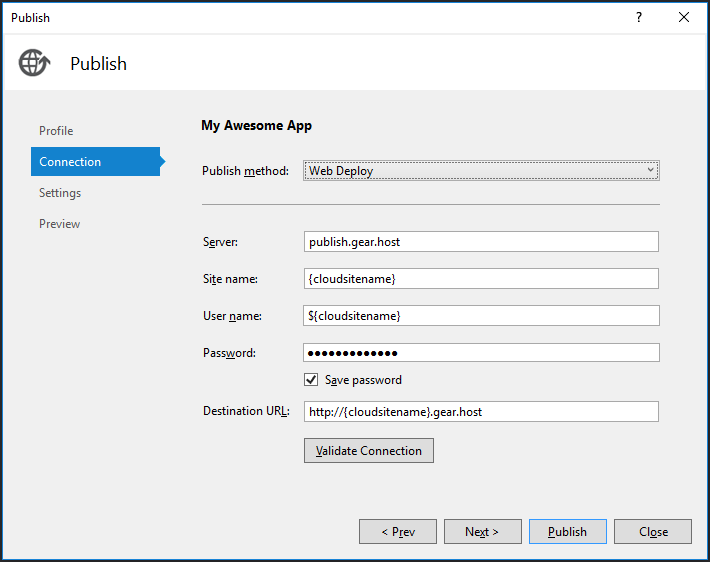
I will also build a quick Python Script that uses the Web API. vscode/settings.json that will tell VS Code's Azure App Service extension what folder to deploy from in the future, thereby simplifying things.In this article I will create a simple ASP.NET Core Web API Application that allows me to list, add, and remove reminders. Given that the extension is zipping up the target folder and deploying it, I want publish the publish folder, not the root of my source folder. Then I'm right clicking on that publish folder as seen in this screenshot. NET Core, the easiest way is to dotnet publish. That means your app in a state that it's ready to go. You'll want to deploy from a folder that represents your published app. Here's the important part if you want it to just work and work easily.
#Visual studio for mac publish code
I'm going to use the Azure App Service extension in VS Code and it's going to hide all of this and it'll just publish in one click. You can even do it with minimal or no downtime by deploying to a staging slot and use Auto Swap.
#Visual studio for mac publish zip
Once you've configured your Azure App Service for zipdeployment as a source, you can just POST a new ZIP deployment with Curl!Ĭurl -X POST -u -data-binary You might find that weird, or you might find it elegant. However, Azure also has a little known but rather clever " zipdeploy" feature. You could deploy a container to Azure and just push it to a Container Registry, then spin up the container. That means it'll run npm install, dotnet restore, etc, it'll take some time. You can do a "git deploy" to Azure where Azure is a git remote and you just "git push azure master" but.you're pushing source and Azure "builds" it in Azure App Service using a thing called Kudu. That said, a quickie deploy has value so I wanted to do it. I commit to GitHub and it just deploys to Azure. It's easier than you think - you can likely get a basic DevOps pipeline up in a hour or so. There's usually a "build" step, and ideally you'll have a CI/CD (Continuous Integration/Continuous Deployment) pipeline for anything of any real size.

Now, in my opinion, deploying apps (.NET Core, Node, or otherwise) directly from source can be a little confusing, and it doesn't really scale for anything other than proofs of concept. Don't feel you need to, but know it's possible. However, if you DO want explicit prompts for name, location, OS, runtime, etc you can turn on "appService.advanced" in File | Preferences | Settings (or Ctrl+,). You don't have control over the location (it'll pick a nearby one) or really anything. This is fine for messing around, but it will assume a bunch of things. TRICK: The default mode of the Azure App Service extension is "basic" mode.
#Visual studio for mac publish plus
I can right-click the top of the tree or just click the + plus sign. I can see my subscription(s) and any sites I've made before.

The Azure App Service extension makes a new Azure icon appear on the left of VS Code. I made a new ASP.NET web site with " dotnet new razor" at the command line. This also assumes you have a free Azure account

#Visual studio for mac publish download
This is 10-15 min tops for download AND install. But I also wanted to see what it was like on Visual Studio Code (which would work on Linux, etc) First, I could use Visual Studio Community (which is free), and just right click Publish, sign into Azure, and make a free Web App and I'm cool. I wanted to see what was the fastest way to get an ASP.NET Core web site up (for free) on Azure.


 0 kommentar(er)
0 kommentar(er)
